University Admissions Department Website Redesign
- Agile Design Methods / Digital Producer / Digital Strategy / Education / Management Controls / Redesigns / Research / Social Impact / Strategic Communications / Team Dynamics / Technical Writing / UI/UXD / Websites
- University Admissions Department Website Redesign
University Admissions Department Website Redesign
Design Tools
Adobe Creative Suite, Axure RP, Microsoft Office Suite
Categories
Overview:
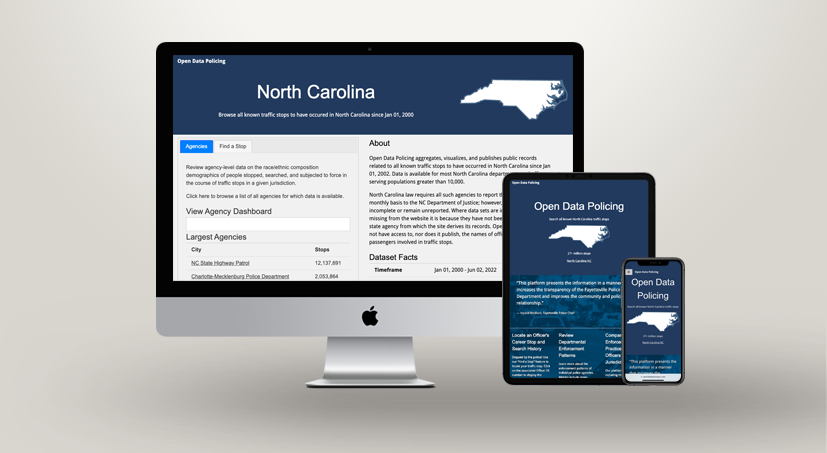
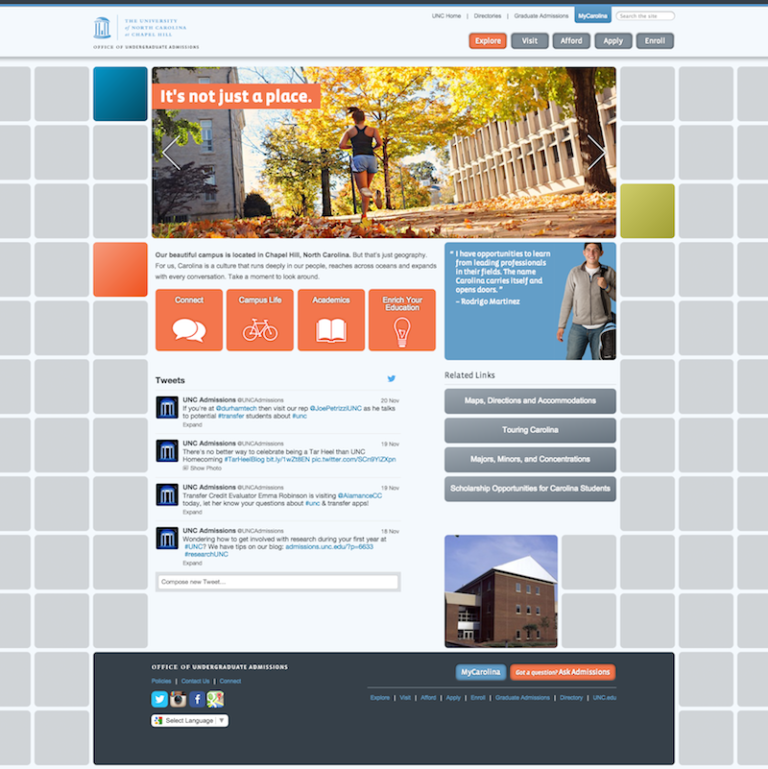
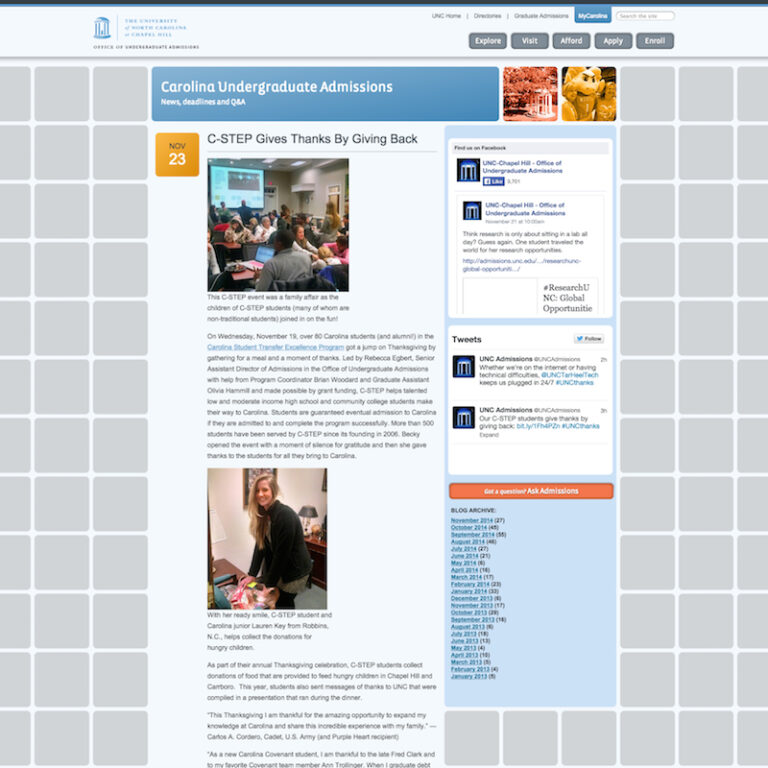
My team worked with the undergraduate admissions department of a major public university to redesign its website. We wanted to help the department in its goals to 1) communicate more effectively with prospective and current students, and 2) better meet the information needs of all department stakeholders including parents, guidance counselors, and other key staff. This project resulted in one of the most beautiful, dynamic websites I’ve ever had the pleasure of working on. Universities often spend a lot of time tailoring academic offerings and admissions processes—but they miss the mark in representing its unique culture and student-base. Not this time!
Challenge:
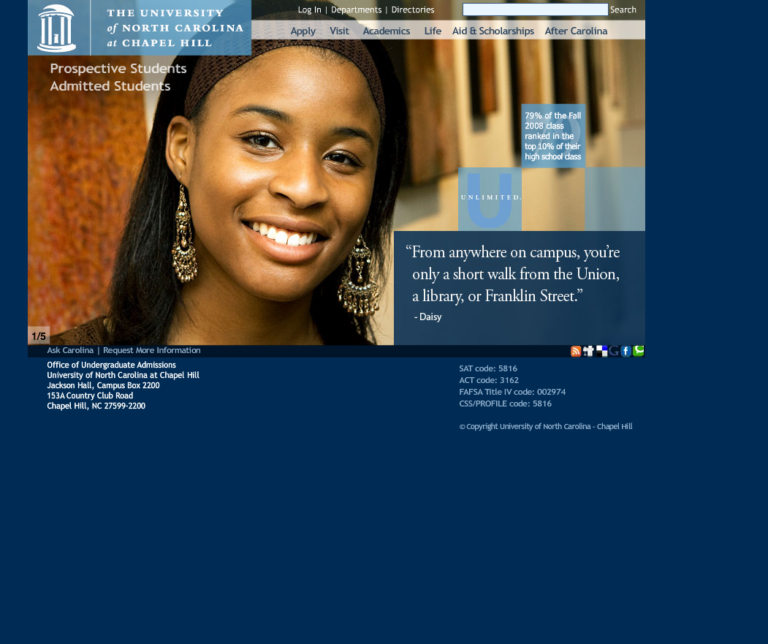
The success of this project was dependent on my team’s ability to understand the experiences of the university’s users, staff, and other stakeholders. Most importantly, we were aware that there were significant pain points with the original web presence, but we couldn’t be sure that we understood the full scope of needs, challenges, and opportunities faced by our client. For example, we anticipated some of the challenges that three of the primary user groups faced―current students, prospective students, and potential students―but we had to understand how to prioritize and contextualize them, too. For example, although these users are all technically students, they each have vastly different information needs that result in very different information-seeking behaviors. I felt strongly that the key to addressing this dilemma would be in designing a clear, unambiguous information architecture.
Strategy:
I was honored to have been selected to serve as the UI/UX lead and digital producer for this project. I knew immediately that this project would rely heavily upon solid UX research—including content audits, competitive and technology audits, and SEO/keyword research and analysis to inform our content strategy and website information architecture. I also went on campus tours, interviewed staff, and both observed and facilitated student and staff interviews. I also worked closely with our staff writers, designers, client strategists, and social media teams well before the web project was scheduled to start. When it comes to UX, earlier involvement is always better. Most importantly, I made it a priority to ensure that we were designing an inclusive web presence for those with cognitive and/or physical differences because a great website should endeavor to meet the needs of its most marginalized and underrepresented users, whoever they are.
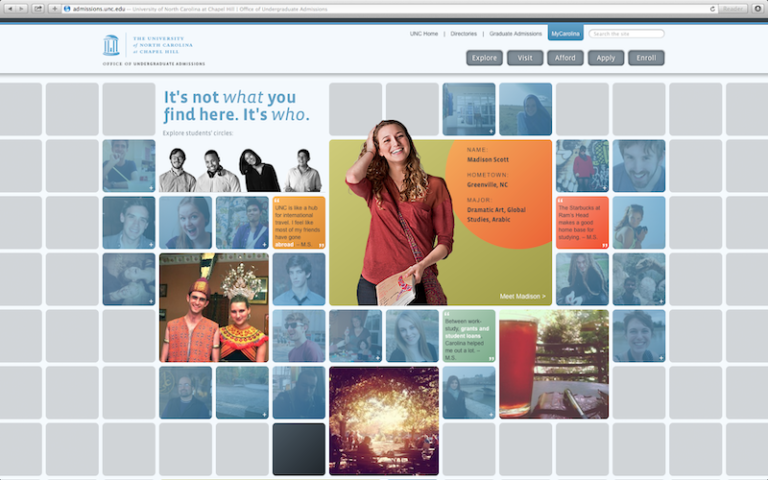
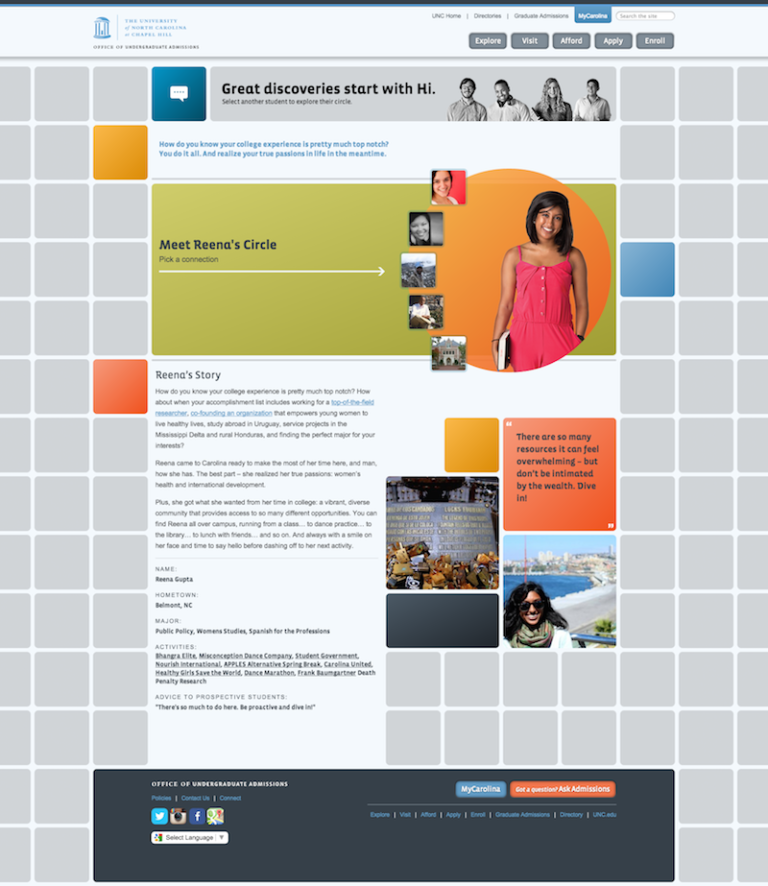
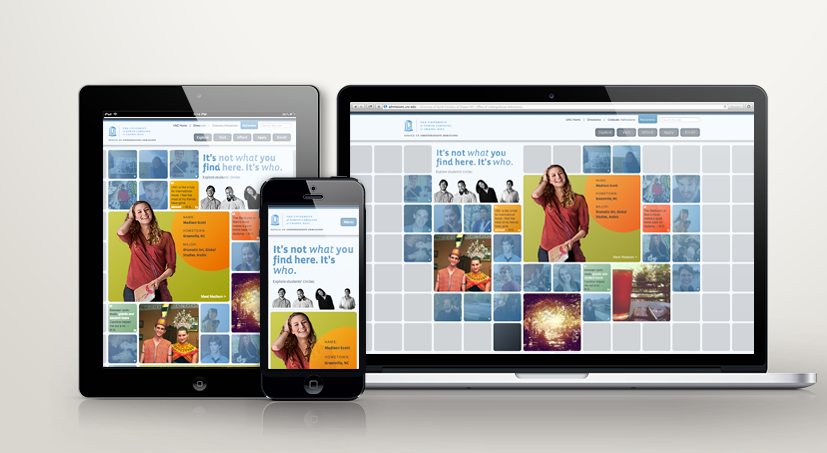
On a related note: throughout this project, we worked with a diverse, systemically-representative sample of actual students and their actual friend groups to highlight the opportunities and challenges that are navigated between classes and studying. The heart and soul of the site is driven by real experiences possible with the offerings that the university provides. That said, we tried really hard to make sure the design concept wasn’t just a home page “feature,” but a philosophy to drive the visual design, content strategy, and information design of the entire site. While I spent many, many hours puzzling out opportunities, data, and predicaments―there were so many more collaborating with coworkers and stakeholders.
To drive engagement both on and off the site, I worked with our analytics and social media team to heavily intertwine Twitter and Instagram social media channels so that we could drive and measure traffic both on and off the site. We gave our clients the ability to track site engagement in both traditional and novel ways―and we worked hard to train the department and tailor ongoing management to fit within existing workflows. We also worked closely with the university IT department to ensure that we would be able to hand-off a system that could eventually be maintained without my team.
Featured Project Deliverables









![Title Slide for NAHSE case competition proposal addressing healthcare and housing instability in California's Bay Area. Text reads: [Line 1] Golden Health [Line 2] Bridge Program [Line 3] KSN Consulting Firm | Team Z](https://nclikenc.com/wp-content/uploads/2023/03/TeamZ_BridgeProgram_Title-271x198.png)