UI/UX for Legacy Website Redesign
- Agile Design Methods / Digital Strategy / Management Controls / Product Strategy / Redesigns / Strategic Communications / Team Dynamics / Technology / UI/UXD / Websites
- UI/UX for Legacy Website Redesign
UI/UX for Legacy Website Redesign
Design Tools
Adobe Creative Suite, Axure RP, Moqups
Categories
Skills
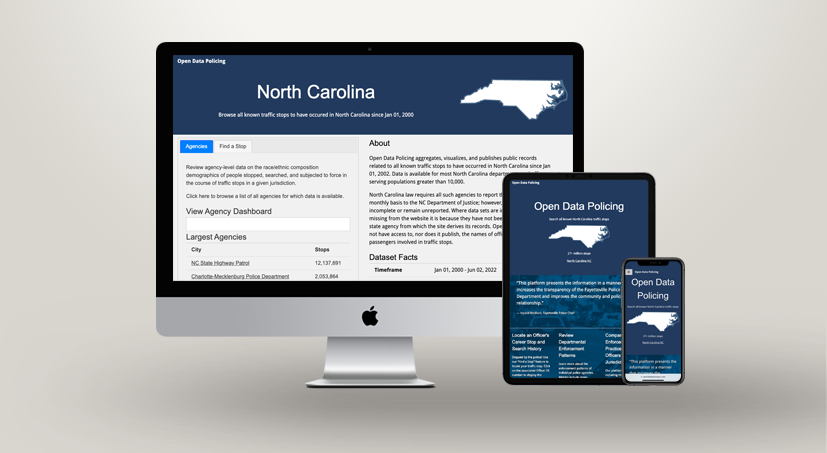
I was the UI/UX lead for my employer’s first major website redesign since its founding. We had grown tremendously over the prior few years and needed a website to reflect that growth to all of our stakeholders. At the same time, it was an “old” new project, meaning that the redesign was always a goal for the company, but client work took precedence more often than not. Several teams over the years had contributed to the would-be design and functionality of the new site, so project mock-ups lacked continuity in some combination of design, content, and structure.
I was tasked with reconciling the plans and approaches that led to the most recent consensus regarding design and functionality. I reviewed legacy notes, mock-ups, consulted with the marketing strategist, and co-worked with the project team whenever feasible. Although most page templates had already established a somewhat consistent visual design plan, not all pages were mobile-friendly.
I typically use a “mobile first” approach for content and structure, but for this project I had to improvise. I held multiple UX review meetings during which I led in-depth wireframe walk-throughs and pitched higher stakes solutions or updates. I focused on working through engagement patterns and scenarios to test the UX flow and flexibility of key UI elements. I also prioritized a simple, intuitive information architecture to provide the scent of information to aid navigation. Finally, I shared an iteratively-modified cheat sheet that incorporated branding and color styles. I that I initially used the guide to document of the rules clarifying UI features and functions. Later, these guidelines were used to create our company’s official web and marketing style guides.
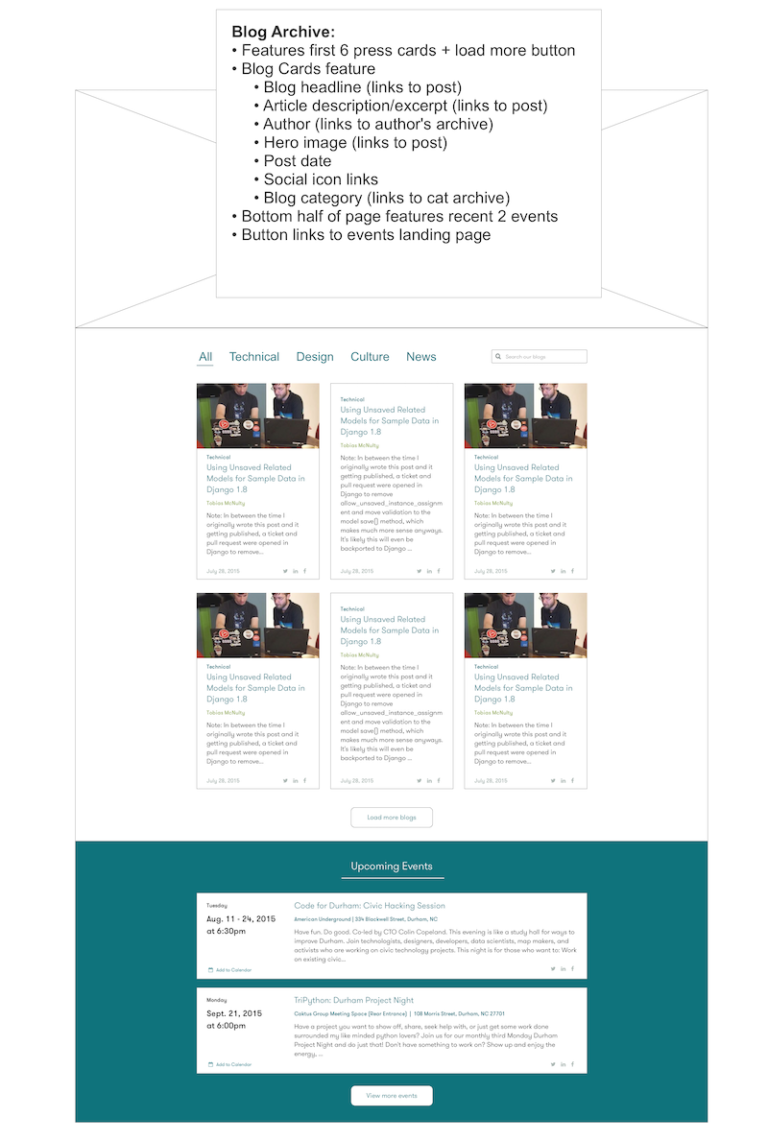
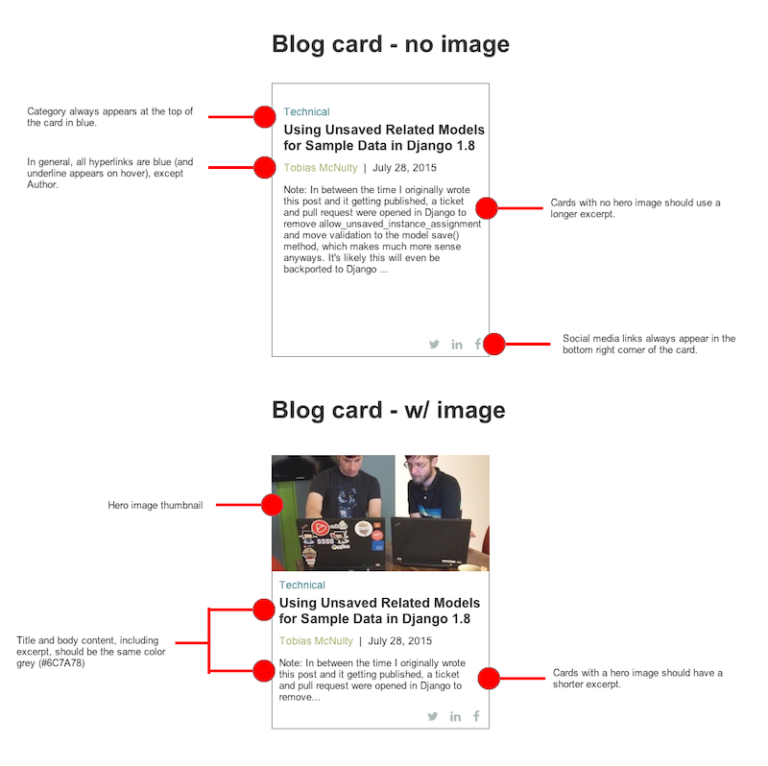
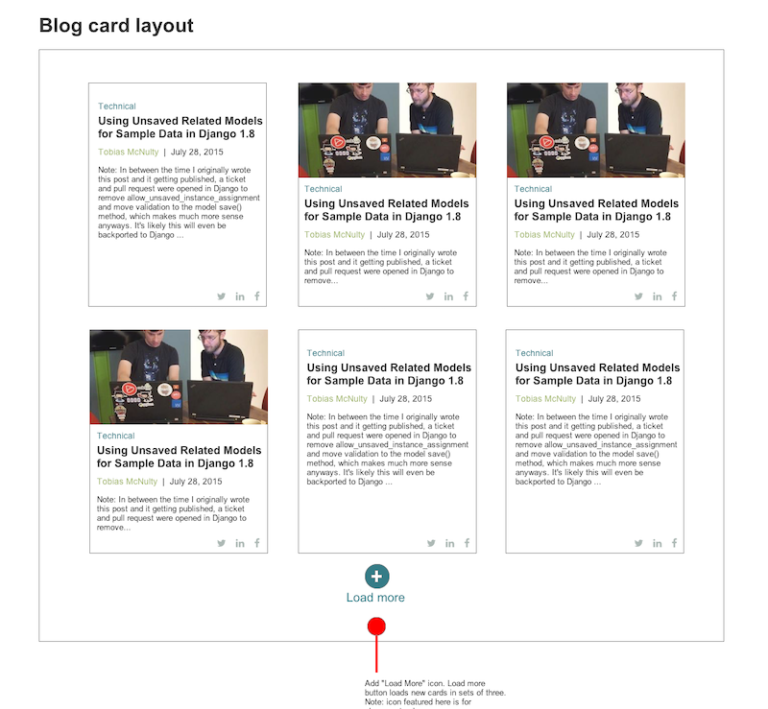
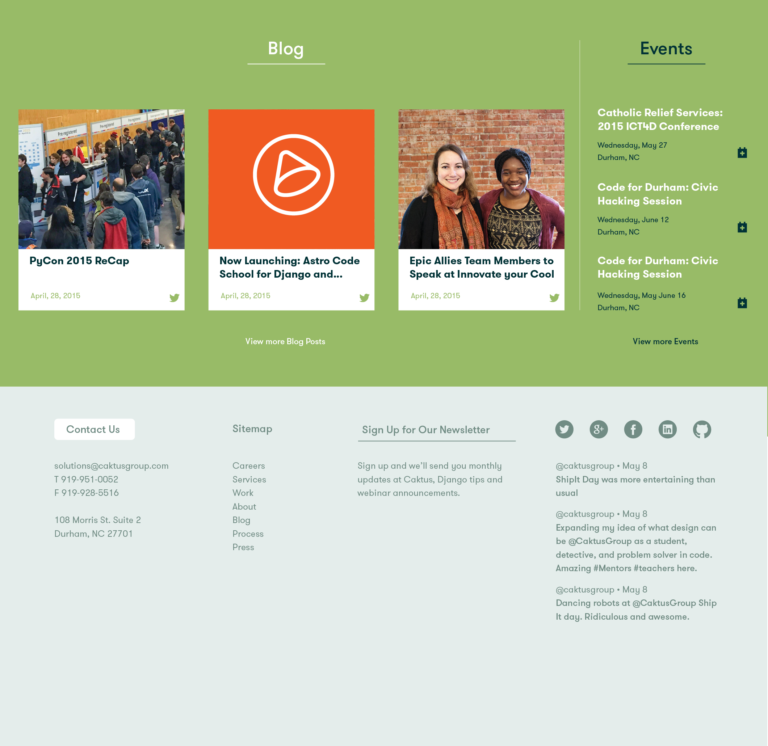
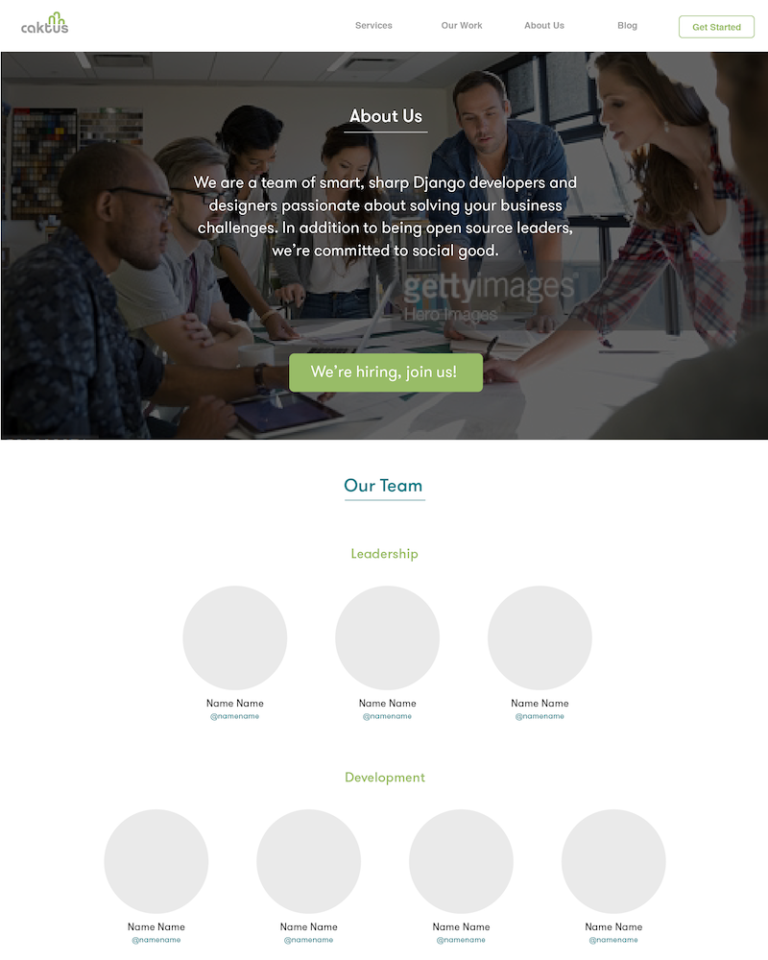
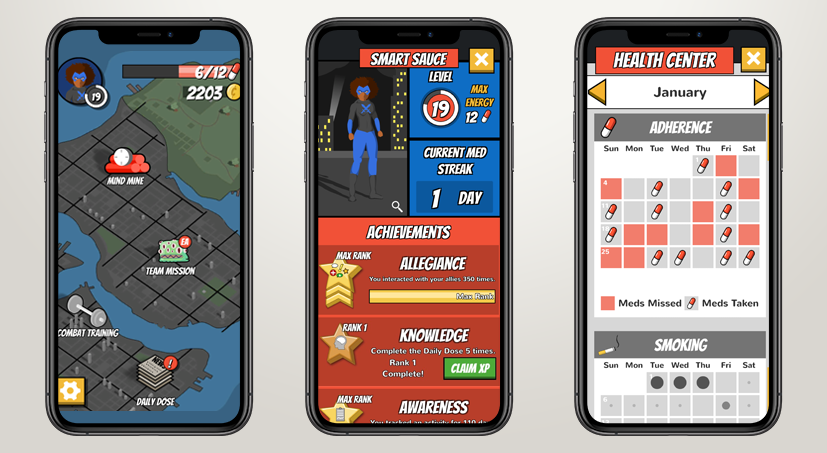
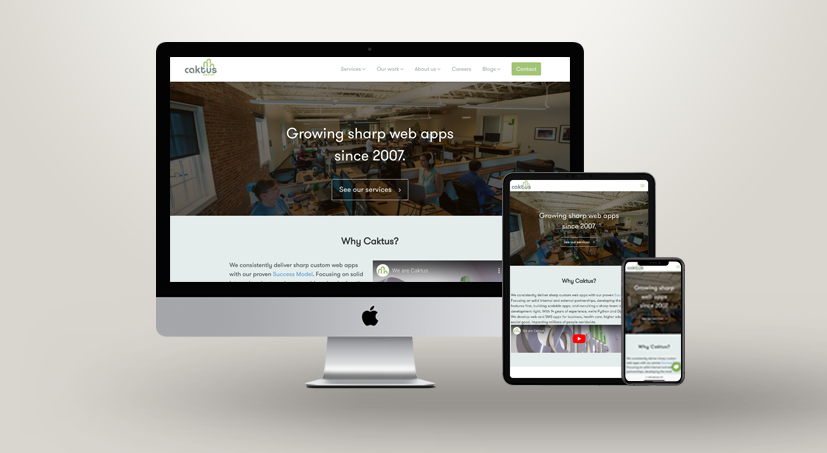
Featured Project Deliverables





Related Projects





![Title Slide for NAHSE case competition proposal addressing healthcare and housing instability in California's Bay Area. Text reads: [Line 1] Golden Health [Line 2] Bridge Program [Line 3] KSN Consulting Firm | Team Z](https://nclikenc.com/wp-content/uploads/2023/03/TeamZ_BridgeProgram_Title-271x198.png)